WooCommerce'de varyasyonlu ürün nasıl eklenir
Basit bir ürün için fiyatlandırma genellikle tek bir fiyatı içerir ve net bir şekilde belirlenir. Müşteriler, herhangi birözel varyasyon veya seçeneğe bakılmaksızın aynı tutarı öderler.

Varyasyonlu bir ürün söz konusu olduğunda, fiyatlandırma modeli daha karmaşık hale gelir. Bu genellikleaynı temel ürünü farklı seçeneklerle, örneğin boyut, renk veya özelliklerle sunmayı içerir.
T-shirt gibi ürün varyasyonları için basit bir fiyatlandırma örneği ele alalım:
Varyasyon Türü: Renk
- Kırmızı
- Beyaz
Bu örnekte, kademeli fiyatlandırma yaklaşımını kullanabiliriz:
- Kırmızı renk T-shirt: 10$
- Beyaz renk T-shirt: 12$
WooCommerce, bu seçenekleri bir ürün sayfasına eklemek için yerleşik bir yol sunar. Bu sistem iki temel özellikten oluşur: 'nitelikler' ve 'varyasyonlar'.
Nitelikler WooCommerce'de, varyasyonlar oluşturmak için kullanılabilen ürünün özelliklerini ifade eder.
Varyasyonlar, farklı ürün versiyonlarını oluşturan belirli nitelik kombinasyonlarıdır.
Bu örnek için:
Nitelik: Renk
Varyasyonlar: Kırmızı, Beyaz
Bu ürüne ikinci bir özellik eklenebilir, örneğin:
Nitelik: Boyut
Varyasyonlar: Küçük, Orta, Büyük
WooCommerce'de varyasyonları kullanmak için öncelikle nitelikleri ayarlamanız
WooCommerce'de nitelikleri ayarlama ve varyasyonlu ürün oluşturma
WooCommerce ürünlerinde nitelikleri ayarlama
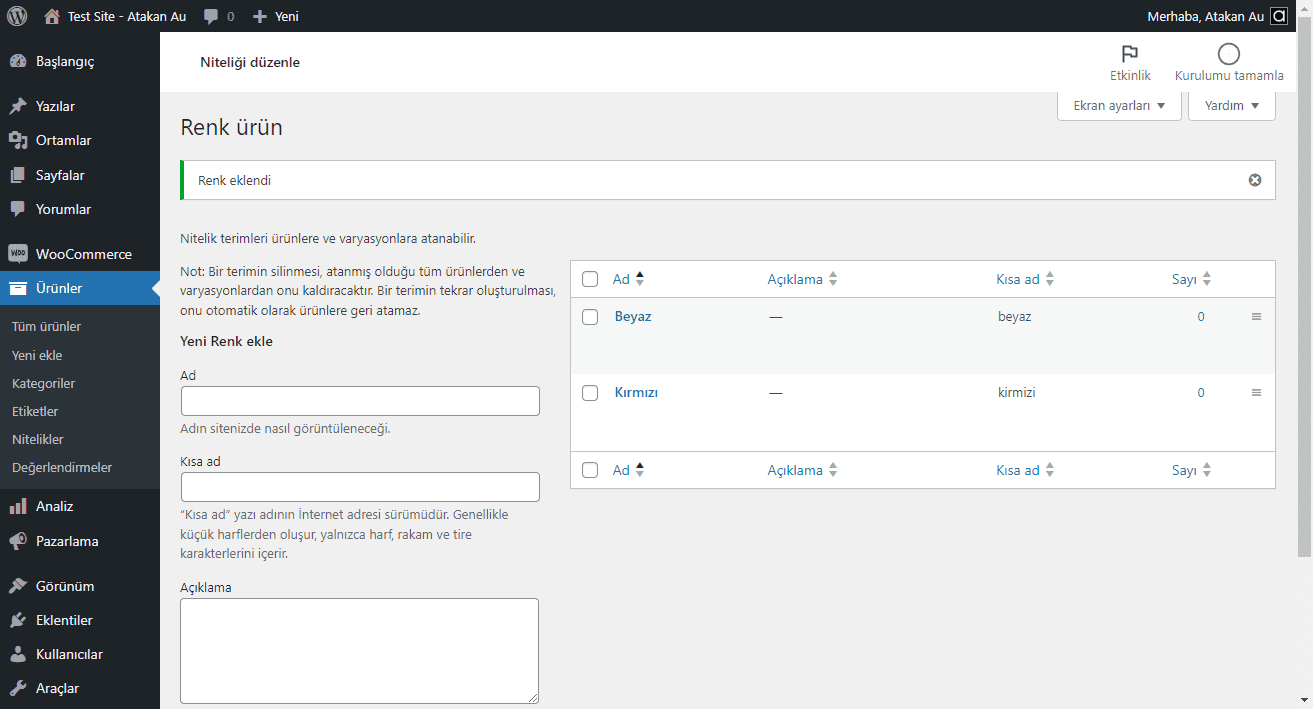
- WordPress yönetici panelinde "Ürünler" > "Nitelikler"e gidin.Yeni "Nitelik" adını yazın (Örnek: Renk). "Nitelik ekle" düğmesine tıklayın.

- "Nitelik ekle" düğmesine bastığınızda, yeni niteliğiniz sağ taraftaki menüde görünecektir.Oradan, yeni oluşturduğunuz "Nitelik"in yanında "Terimleri yapılandır" yazan bağlantıya tıklayın.

- "Niteliğin" alabileceği değerin adını girin (Örnek: Kırmızı).Tüm olası değerleri tek tek ekleyin (Örnek, diğer renkler: Beyaz...)

- Bu örnekte "Nitelik" için "Renk" oluşturduk. "Renk" için iki seçenek var: "Kırmızı" ve "Beyaz".

WooCommerce'de Varyasyonlu Ürün Oluşturma
Ürüne nitelikler atayın:
- "Ürünler" > "Yeni Ekle"ye gidin. Ad, kategori gibi verileri girin. "Ürün verisi" bölümüne gidin.Açılır menüdeki "Basit ürün" değerini "Varyasyonlu ürün" olarak değiştirin.Bu varyasyonlu ürün için benzersiz bir stok kodu belirleyin ve "SKU" alanına girin.

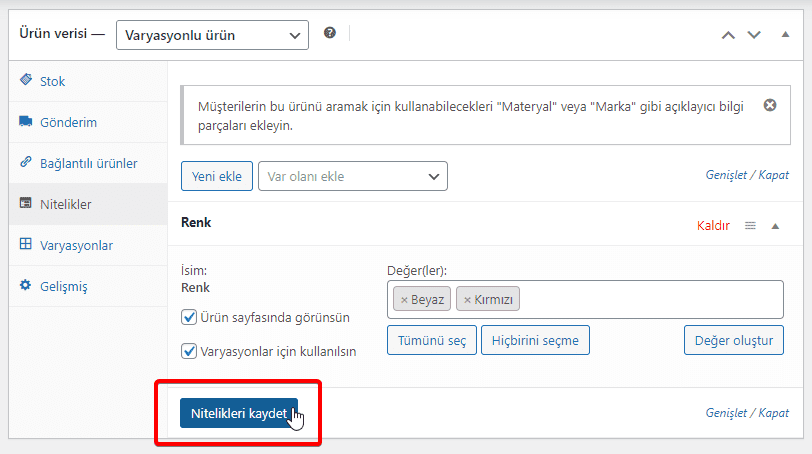
- "Nitelikler" sekmesine tıklayın ve ürün için kullanacaklarınızı seçin.Daha önce "Nitelikler" için tanımlanmış adları göreceksiniz.

- "Nitelikler"in alabileceği değerleri seçin."Tümünü Seç" ile hepsini bir kerede ekleyin veya tek tek elle seçin.

- "Ürün sayfasında görünsün" ve "Varyasyonlar için kullanılsın" seçeneklerinin işaretli olduğundan emin olun."Nitelikleri kaydet" düğmesine tıklayın.

Ürüne varyasyonlar ekleme
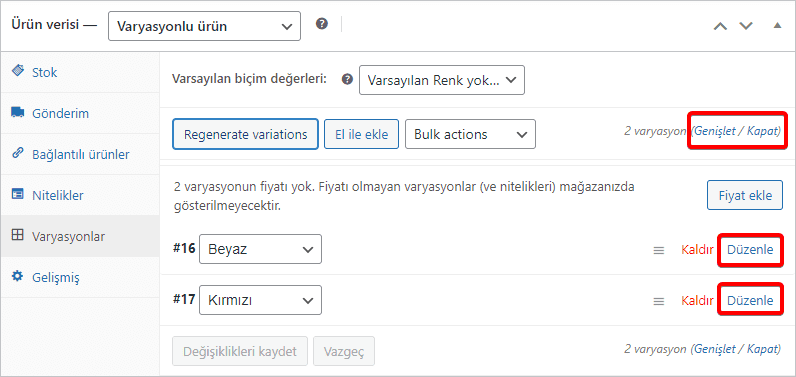
- "Varyasyonlar" sekmesine geçin."Varyasyon oluştur" düğmesi, eklenen özelliklerin tüm olası kombinasyonlarını ekler.
Veya elle teker teker yeni varyasyon ekleyin.Bu bildirimi onaylayın ve devam edin: Tüm varyasyonları mı oluşturmak istiyorsunuz? Bu, varyasyon özelliklerinin olası her kombinasyonu için yeni bir varyasyon oluşturacaktır (çalıştırma başına azami 50).
- Daraltılmış / Gömülü ürün düzenleme alanlarını açın."Genişlet / Kapat" ve "Düzenle" düğmelerini kullanın.

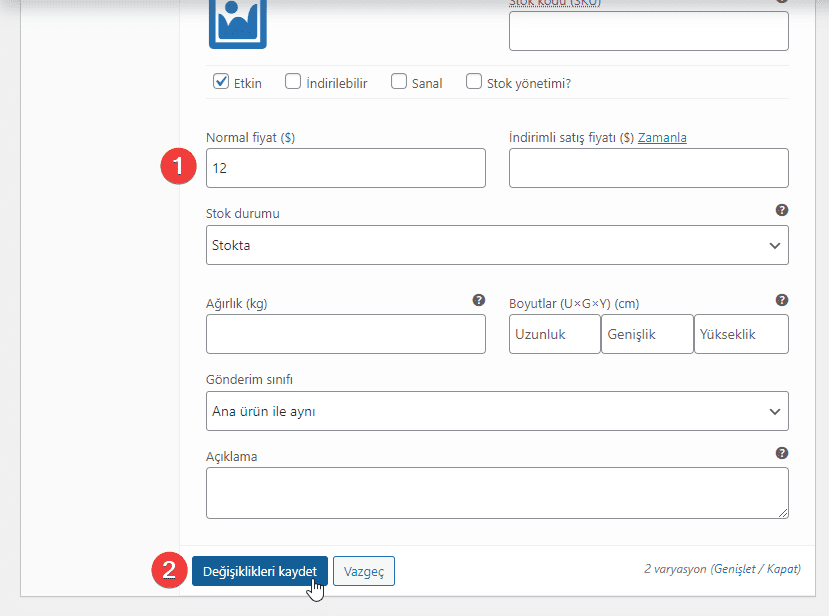
- Her varyasyon altında, o varyasyon için fiyat ve SKU numarası ayarlarını girdiğinizden emin olun.Tüm değişiklikleri yaptığınızda, "Değişiklikleri kaydet" düğmesine tıklayın.

- "Yayınla" düğmesine tıklayın.Ürünü yayımlayın ve mağazada görün.



